What is Living Design + Merch?
Living Design + Merch, or LD+M, refers to the a subsystem of Living Design, used exclusively by Digital Merchant tools.
What is Living Design?
Design systems enable teams to build better products faster by making design reusable—reusability makes scale possible. This is the heart and primary value of design systems. A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
Objectives and Key Results
Create design standards for design teams that support Merchandising.
Implementing a unified, best-in-class design system will improve design efficiency, speed up user flow and component creation, simplify onboarding for new users, and deliver a customer-grade experience.
It builds trust in Merch tools through consistent branding and quality, expresses Walmart’s visual identity to third-party suppliers, streamlines engineering handoff, reduces VQA sessions, and sets clear expectations with Product and Engineering that design will follow system standards.
Problem Statement
Walmart Merchants have hundreds of tools, all with different experiences, causing a steep learning curve and cognitive load when working across tools.
Limits designers fluidity product to product
Siloed design patterns
Confusing information architecture
User friction when hopping between tools
Steep learning curve on discovering the right tools, and how to use them
We were consistently working under tight timelines. The goal was to provide a reliable system that could be adopted quickly by multiple teams while maintaining quality and flexibility.
Role
I led the initiative, managing both junior and senior designers. My role was to define component strategy, ensure consistency across platforms, and drive collaboration across product, engineering, and other design teams.
Timeline/Roadmap
Time was the biggest constraint. Because libraries were often needed to support live product deadlines, we had minimal room for extended user testing. This meant we had to get creative and lean into internal validation and community feedback loops.
Research
We conducted competitive analysis and component discovery to understand best practices.
We hosted Design Systems Office Hours multiple times a week, open to designers, engineers, and PMs. These became essential for surfacing edge cases, component issues, and driving shared ownership.
To validate in real time, we partnered with product teams actively building new features. They used the in-progress components in their own testing flows, and we joined their usability sessions whenever possible.
We prioritized iteration over perfection, learning from how components performed in production contexts.
LDM 2.0
Component Examples
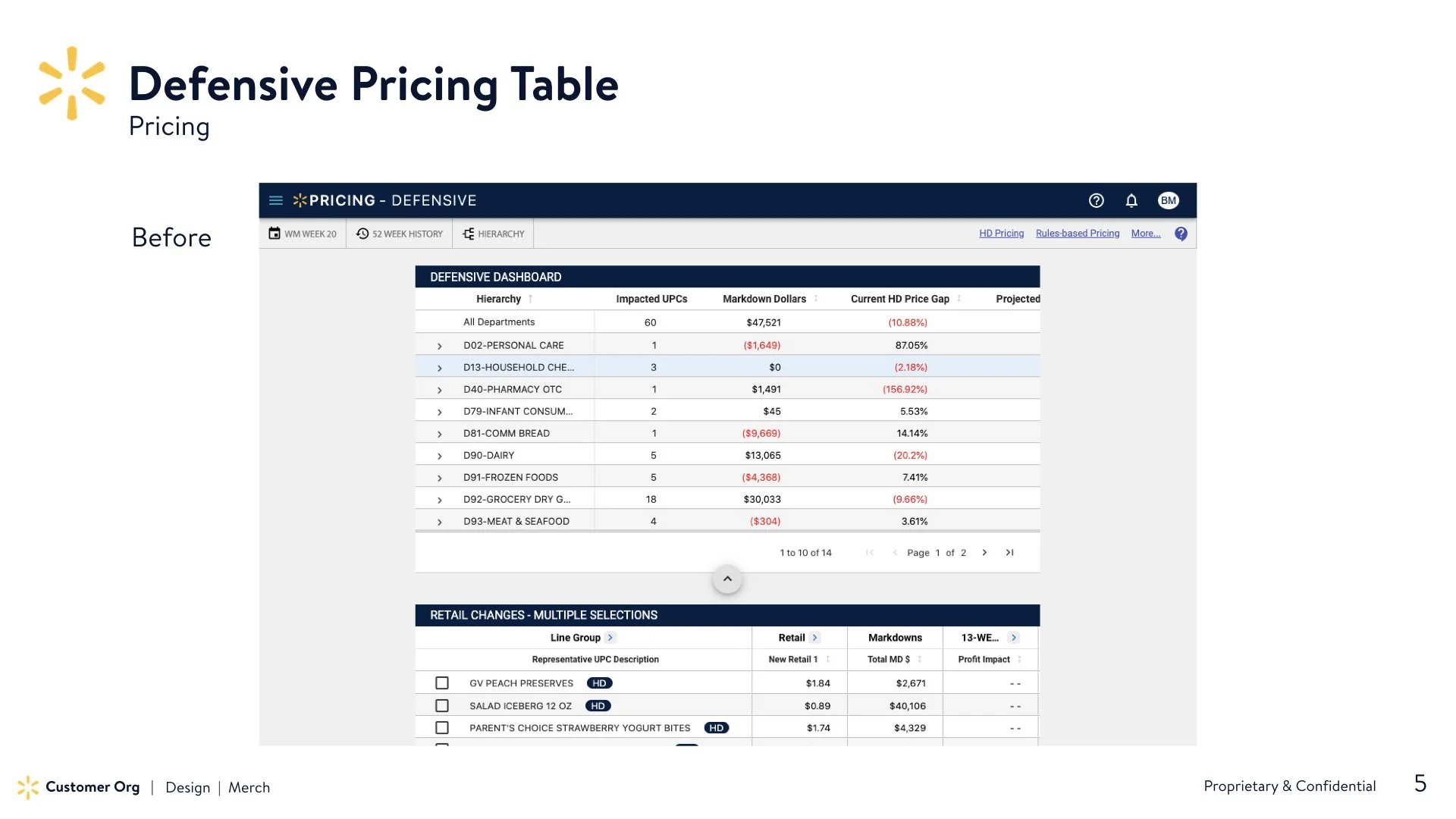
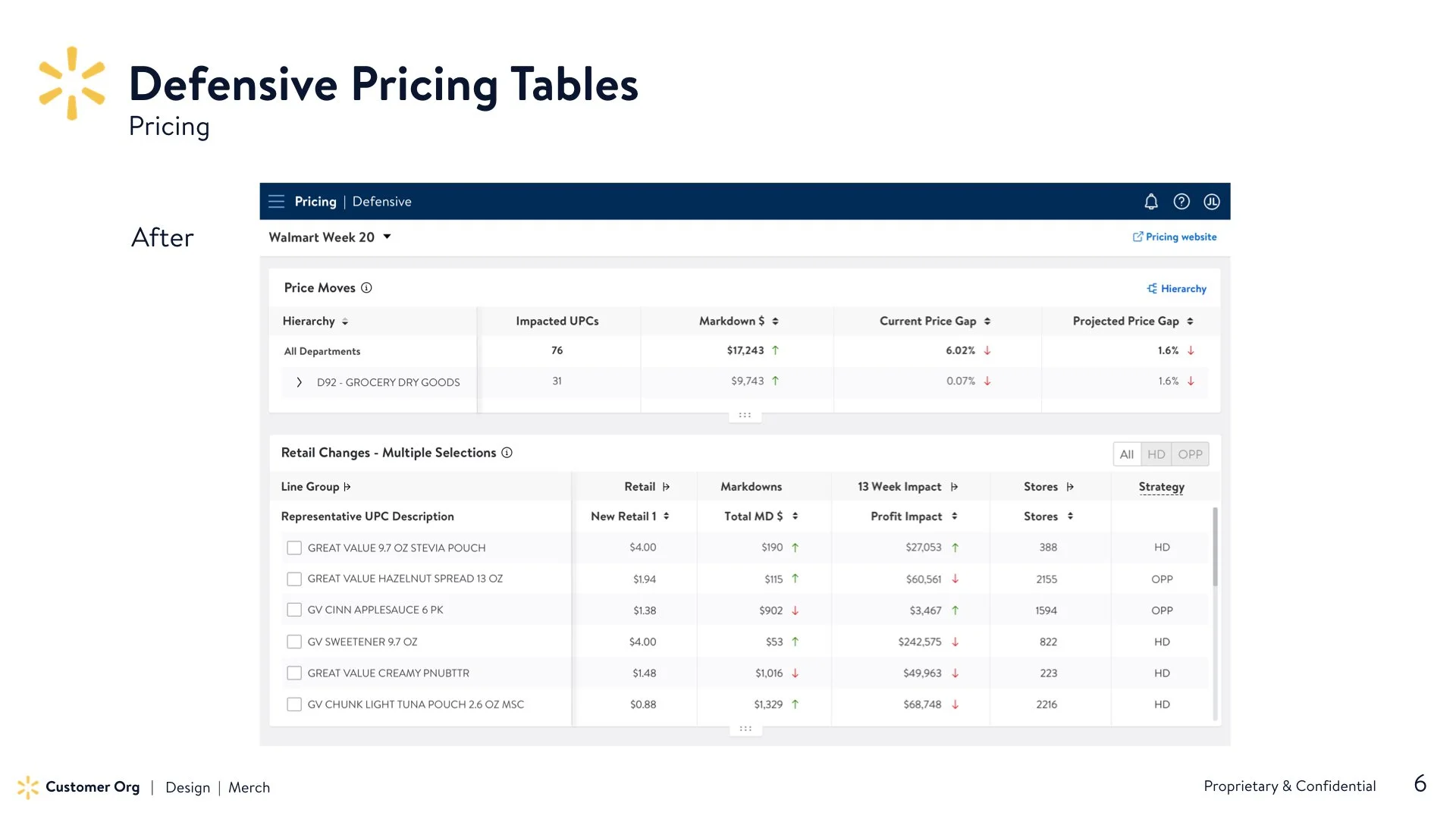
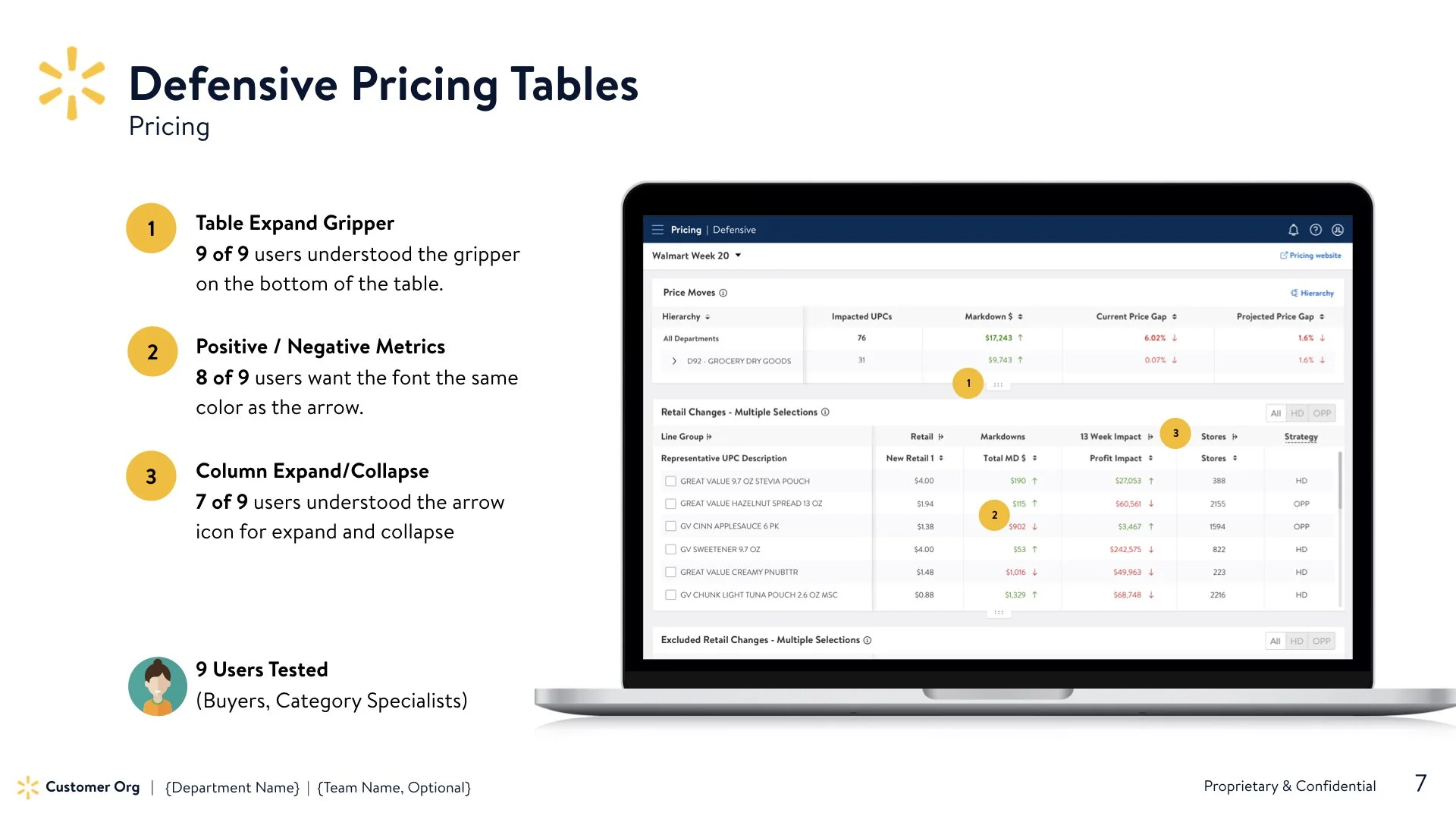
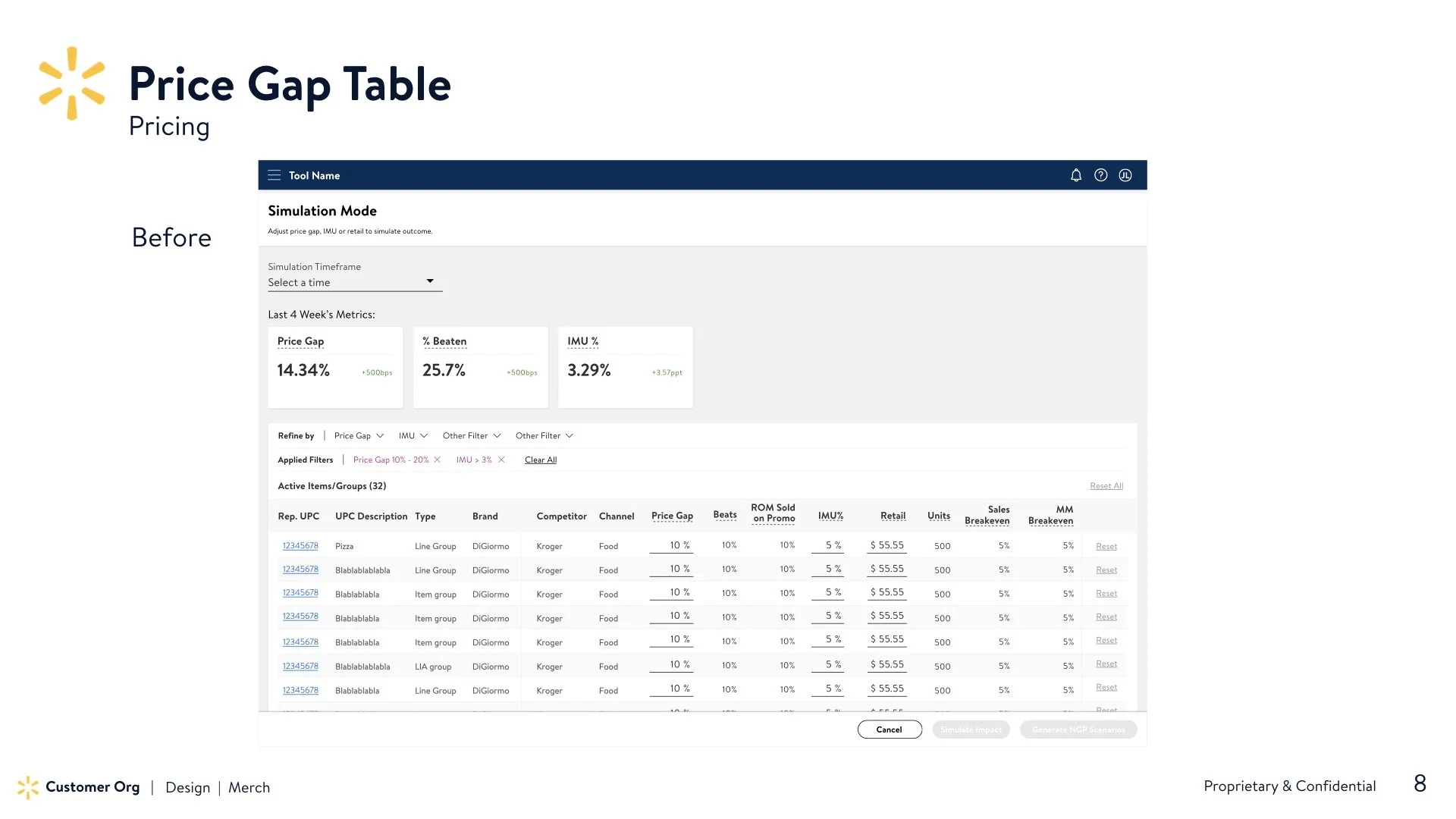
Components like tables were especially complex—used differently across teams with different expectations. We went through multiple iterations just to get alignment on structure, interaction, and responsive behaviors.
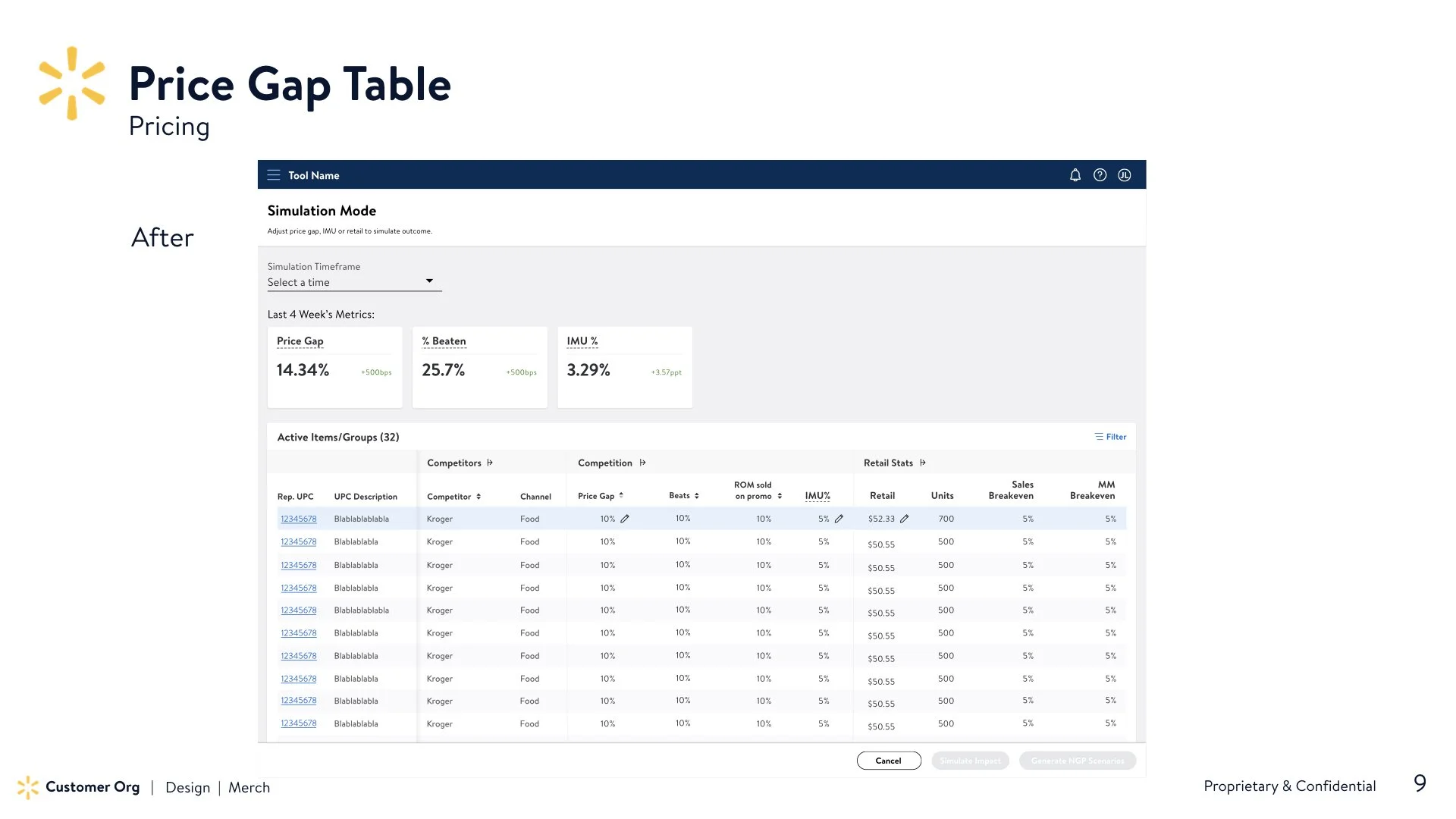
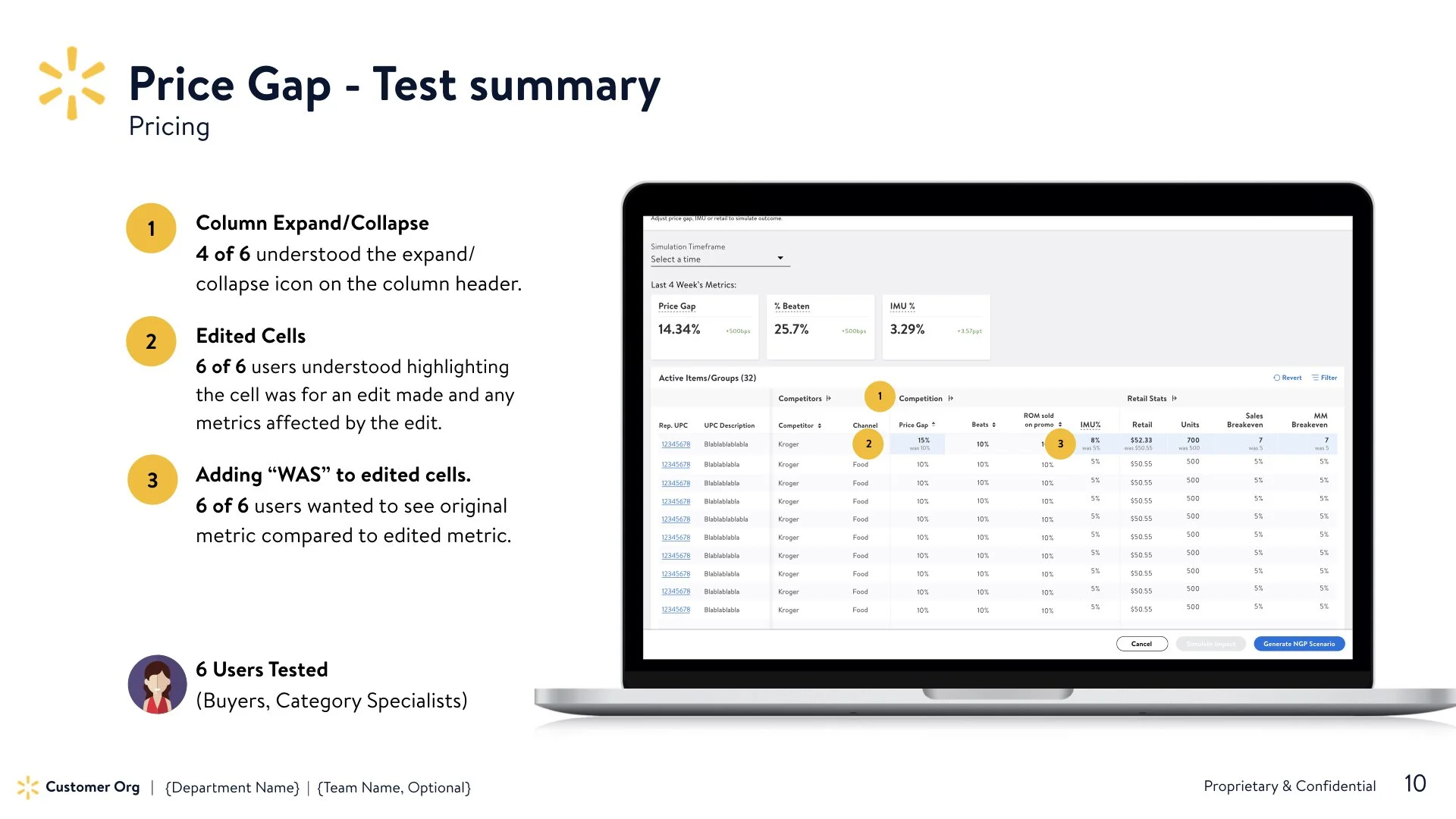
Pricing Table
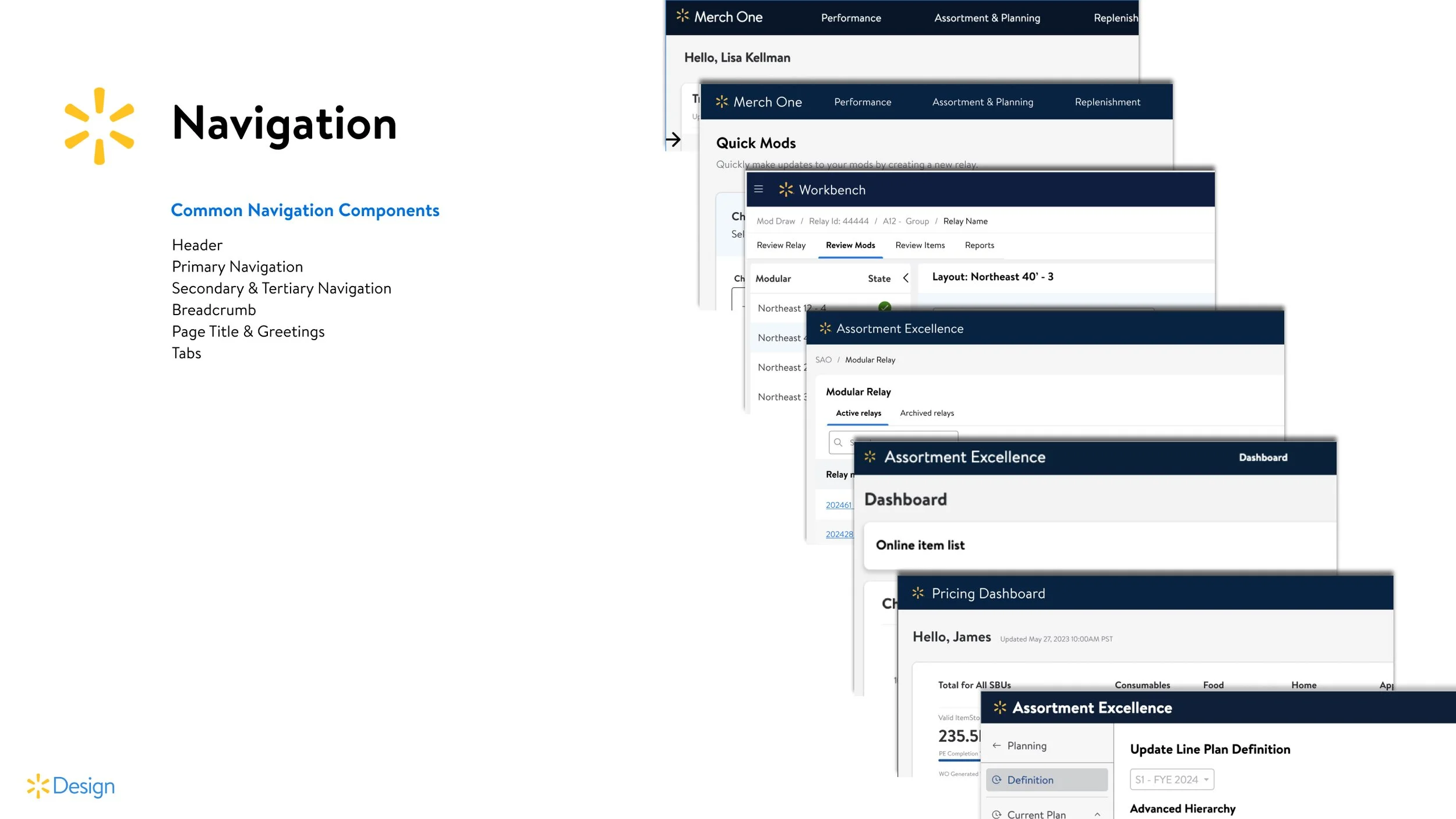
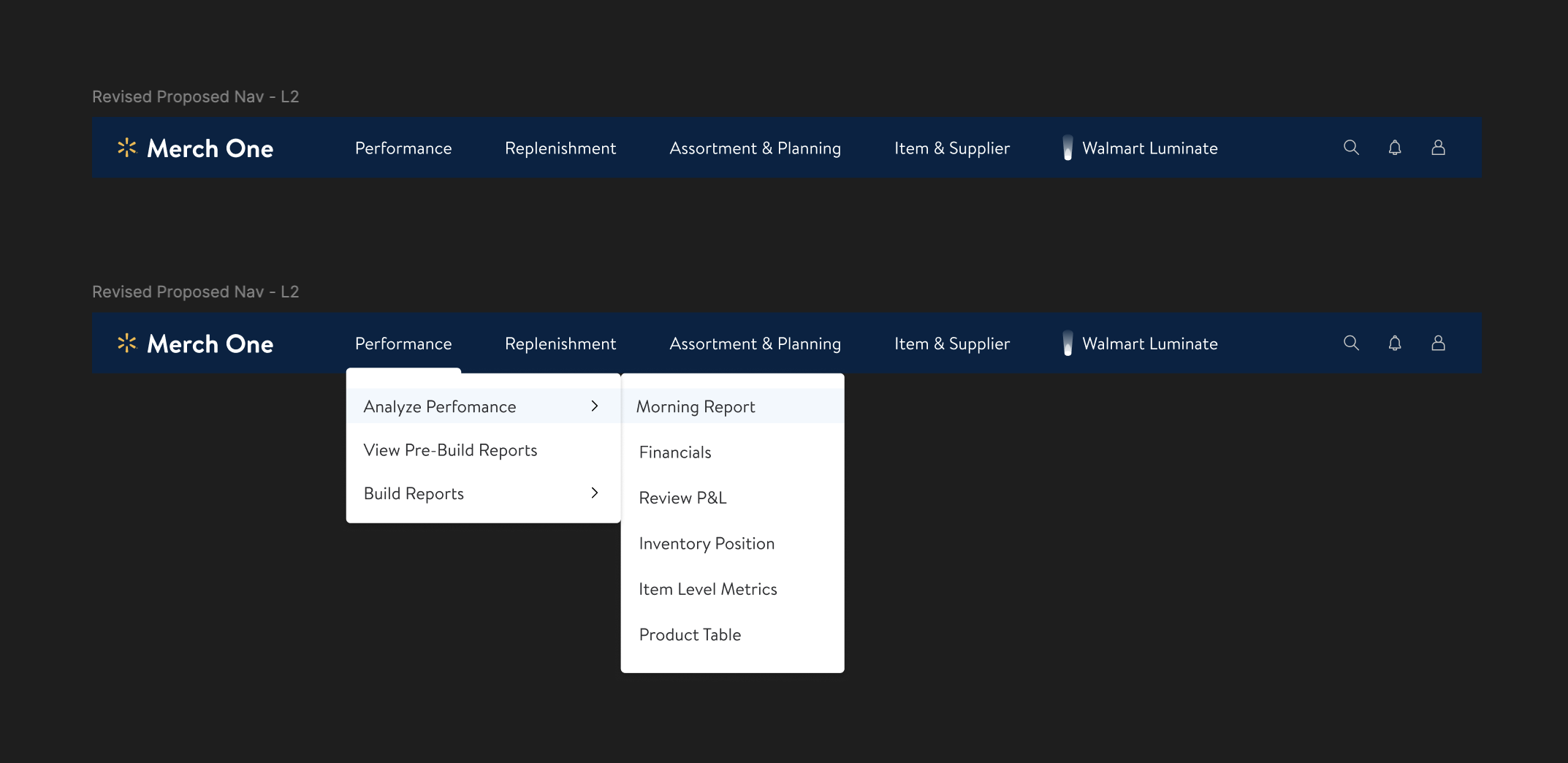
Navigation
Marketplace Subsystem/Enterprise (LDE)
Conclusion
As Principal Lead, I identified a critical gap in the Merch suite’s lack of a unified design system, which caused inconsistency and inefficiencies. I led the creation of the LDM and LDE Design Systems, defining foundational components, patterns, and visual guidelines that improved scalability and coherence. This initiative laid the groundwork for the Marketplace and eventually the Enterprise Design System, driving org-wide design consistency. Emphasizing a mobile-first strategy, I ensured clarity and responsiveness across devices while simplifying UX. Through close collaboration with design, product, and engineering teams, I championed adoption and scaled the system’s impact across the organization.
User & Org Value
This intentional, cross-functional approach led to a more consistent and scalable design system across the organization—improving design-to-code fidelity, accelerating development cycles, reducing redundancy, and delivering cohesive, intuitive experiences for users across the Merch and Marketplace ecosystems.